おすすめのブログの画像圧縮・リサイズサイト、「TinyPNG」の使い方ご紹介♪
◇◇こちらもおすすめ◇◇
設定・シチュエーション別記事
ブログをする上で画像圧縮は必須作業
ですよね!
画像をそのままアップしていたら、ページが重たくなっちゃいますからね。
ただ、人によって、圧縮するツールは様々!
アプリを使ったり、フリーソフトをダウンロードしたり、色んな方法があります!
中には数十もの機能を組み合わせたツールを使って、拘りを持っている方も…。
ブログで使う方におすすめのサイト&使い方をご紹介
今回は、ブロガーさん向けに、極力シンプルで使いやすいサイトをご紹介します!
→おすすめ画像圧縮サイト「TinyPNG」
パンダ(ΘェΘ)のイラストが印象的なサイトです♪
「TinyPNG」がおすすめの理由
何がいいか簡単にまとめると…!
———————————————
◎手順がとってもシンプルでわかりやすい
◎手間・時間がかからない
◎余計なソフト等ダウンロードする必要がない
◎メインでよく使われる拡張子JPGとPNGの圧縮ができる
◎一度に20枚まで圧縮できる(容量も一度に5MB迄)
———————————————
これだけあれば、ブログで使用する分には十分です♪
初心者さんからデザインナーのプロの方まで幅広い方が使っているサイトです♪
※サイトは全英語表記なのですが、(英検3級をギリギリ合格した私でもわかる\(^o^)/)ので無問題です!
「TinyPNG」の使い方2ステップ
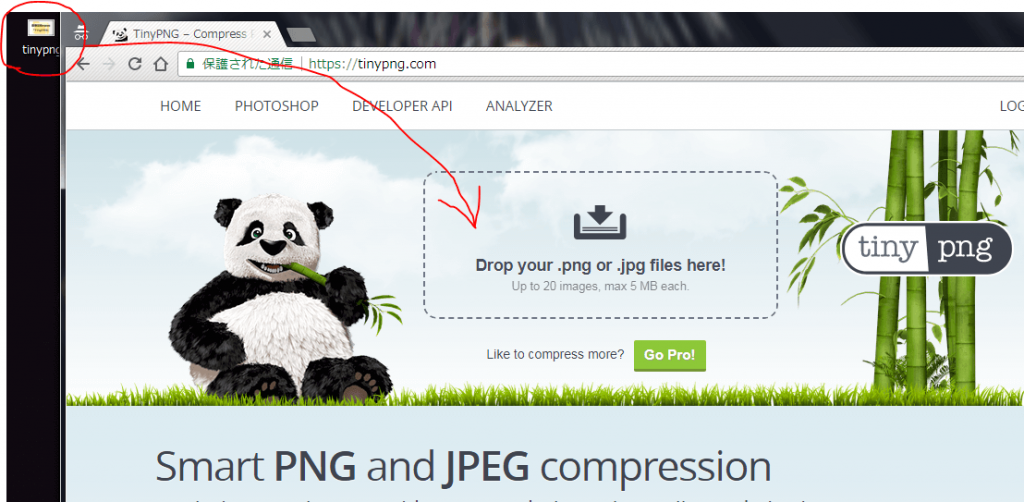
(1)画像をドラッグ・アンド・ドロップ

デスクトップに圧縮したいファイルを置いておきます。
そしてデスクトップに置いたファイルを選択してドラッグ(マウスを左クリックしたまま)したまま、点線の枠内にドロップ(枠内で左クリックを離す)します!
※デスクトップに置かなくても、「Drop your .png~」をクリックして、ファイルを選択する形式でもOK!
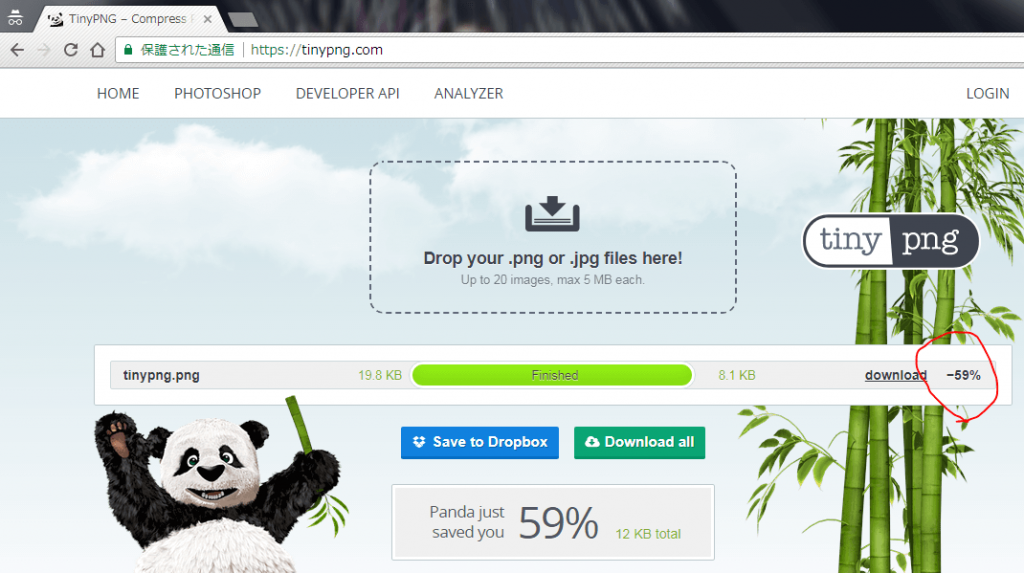
(2)自動で圧縮が始まるので、終わったファイルをダウンロード

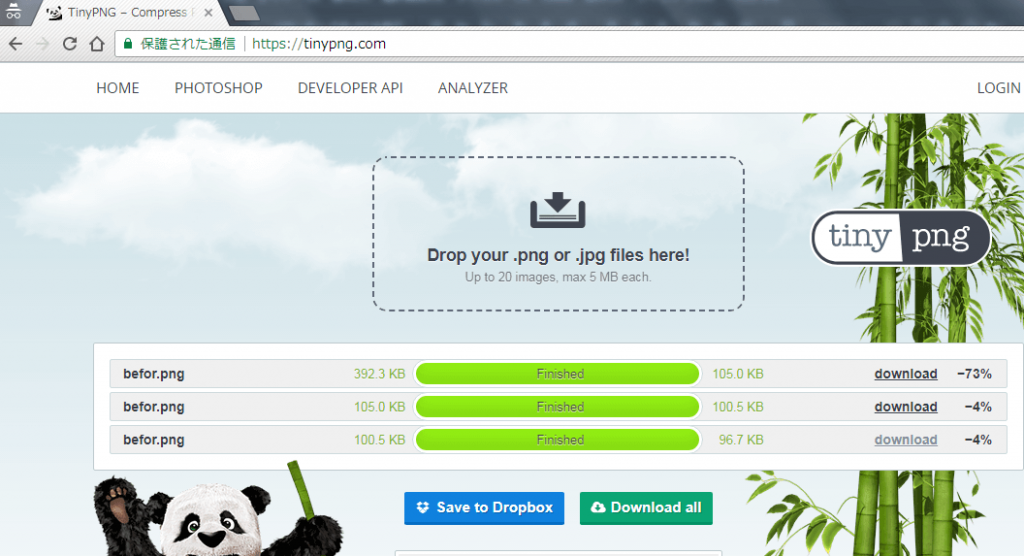
自動で圧縮がはじまります。
「Finished」になり、圧縮パーセンテージが表示されたら、「download」ボタンを押せば終わりです★
(完)
本当にこれだけです(笑)
便利な補足ワザ
あまりに短いので(笑)補足の便利技を紹介!
連続圧縮!!!

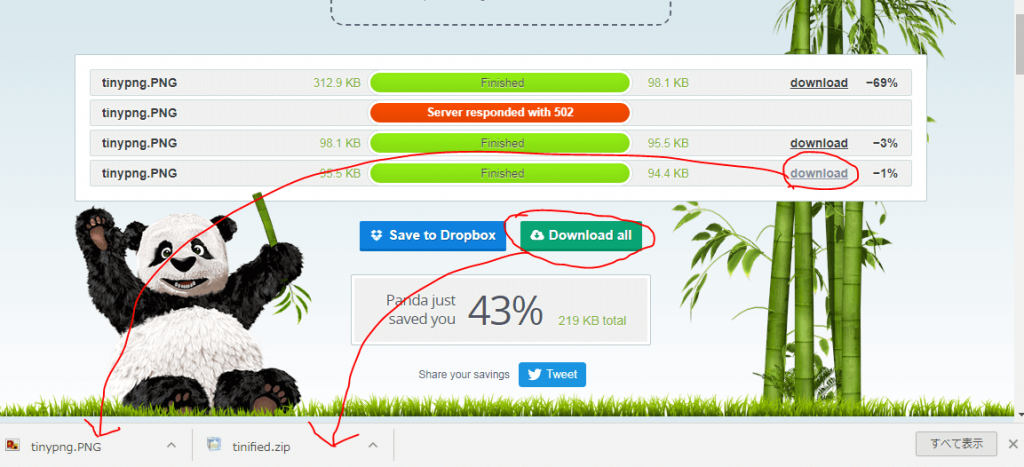
1回の圧縮で満足できない場合は、「download」をドラッグしたまま、もう一度、点線の枠内にドロップ!
そうすると、その画像をさらに圧縮してくれます★(下記画像参照)

↑このように更に圧縮することもできます♪
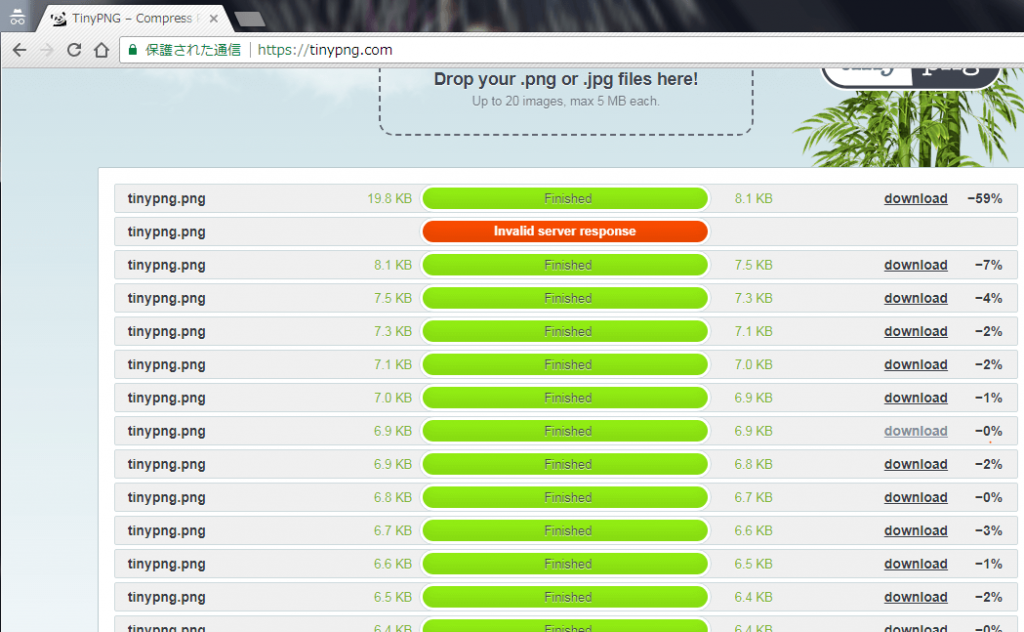
(たまにサーバーが認知してくれない時は、画像の赤枠のように、もう1回やり直すと直ります♪)

↑このように鬼の連続圧縮も出来ます(笑)
0%になった後もまだ圧縮できることも!
(やり過ぎは画像がガビガビになってしまうので、程々に(笑))
ちなみに保存方法は主に3つ

圧縮するファイルの数が少ない時は、「download」ボタンをおしてダウンロードするのがいいですし、
多い時は、緑色のボタンを推してZipファイルで一気にダウンロードするのがおすすめ★
私はあまり使わないですが、Dropboxにも保存できます♪
圧縮前後で画像が劣化しない?見比べてみよう

実際「圧縮すると画像が劣化しないの?」と、思う方もいるかと思います!
↓こちらが実際に圧縮をしてみた画像です!

↑圧縮前 約310KB

↑圧縮後 約95KB(70%OFF)
*
見た目の違いが分からないですよね…!!同じ見た目なら軽いほうがいい\(^o^)/♪
まとめ
とにかく手順がシンプルで使いやすいのが特徴です♪
私は、画像の圧縮関連を、ほぼこのサイトでまかなっています★
TinyPNG (https://tinypng.com/)
まだ使ったことがない方は、ぜひ試しに使ってみてくださいませーd(*^^*)b
◇◇こちらもおすすめ◇◇
設定・シチュエーション別記事