エクセルとペイントで簡単に作る「アイキャッチ画像」の作り方(画像解説付)の話ご紹介♪♪
◇◇こちらもおすすめ◇◇
設定・シチュエーション別記事
ブログを作成する上で必要不可欠なアイキャッチ画像
以前↓こちらの記事でもご紹介しましたが、
アイキャッチ画像はブログを運営していく上で必要不可欠ですよね…!
私は普段、(全然使いこなせていないけど)フォトショップでアイキャッチ画像を作成しています。
加工や装飾など、画像を作る上で出来ることが多いので、個人的にはすごくおすすめです…
が!!!
有料のソフトがなくても、「エクセル」と「ペイント」さえあれば簡単に作れるので、
今回は抑えるべきポイントも交えつつ、お話できればなと思います(^^)♪♪
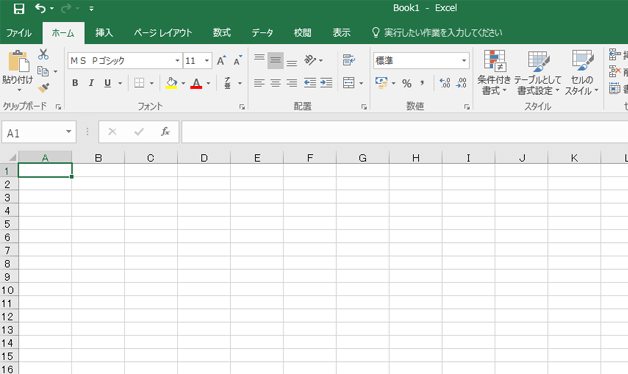
1.エクセルを開く(全10ステップ)

まず使うのが「エクセル」。開いておいてください。(ペイントも♪)
2.アイキャッチ画像と同じサイズの長方形図形をつくる

「挿入」→「図形」→「正方形/長方形」を選択して、
アイキャッチ画像に使うサイズの枠を作成します。
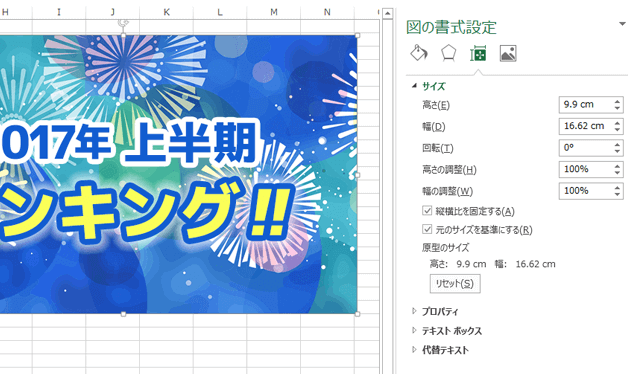
私が今回作ったサイズは「高さ:9.9cm、幅:16.62cm」

「描画ツール」→「サイズ」→「高さ:9.9cm、幅:16.62cm」
普段使っているサイズがあれば、勿論そちらでOK!
他だと「高さ:13.02cm、幅:20.64cm」もいいですね♪
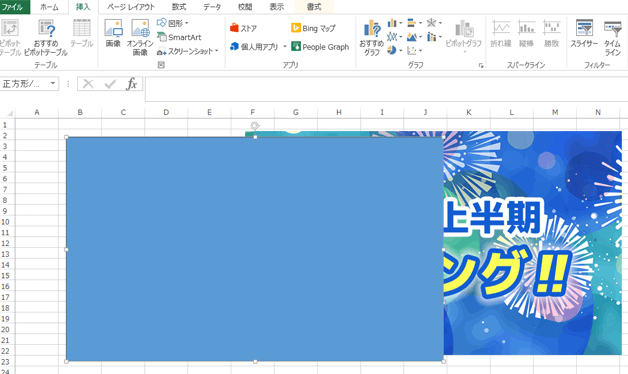
3.作った長方形の背景塗りつぶし無し、枠線の色を黒

さっきまで青かった長方形ですが、
・図形の塗りつぶし → なし
・枠線を黒
にして、上記のようにします。(後ほど画像を作成しやすくするため)
これで、下準備が終わりです。
(次回以降はこれより後の作業だけでOK★)
4.使いたい素材を調達する
画像に使いたい素材を用意します。
自分で特段もっていない場合は、フリー素材サイトの活用をおすすめします♪
特におすすめなのが、以下サイト。
商用OKのフリー素材といえば「イラストAC」
イラストACは、無料イラスト・アート・年賀状・年賀・画像などの素材がフリー。AI・EPS形式の素材も無料でダウンロードOK!商用利用、編集もOK。かわいいフリーイラストも豊富!
情報源: 無料イラストなら「イラストAC」
姉妹サイトの「写真AC」
無料写真素材を提供する「写真AC」のフリー写真素材は、個人、商用を問わず無料でお使いいただけます。クレジット表記やリンクは一切不要です。Web、DTP、動画などの写真素材としてお使いください。
情報源: 写真素材なら「写真AC」無料(フリー)ダウンロードOK
アイキャッチ画像が慣れない内は、写真ACの素材を使うと作成しやすいかなと思います♪
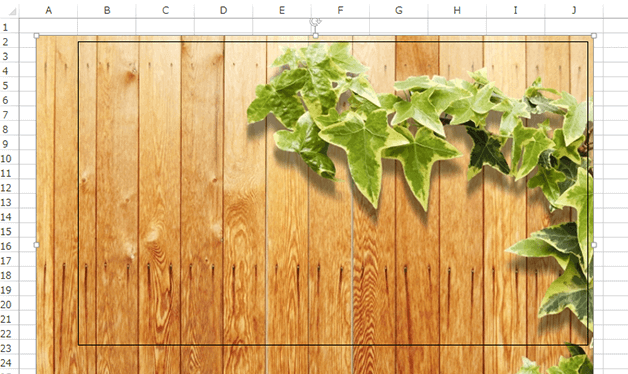
5.画像を取り込み最背面に移動する

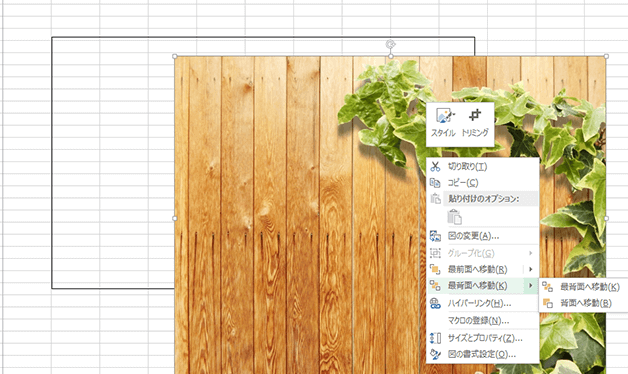
用意した素材をエクセルに画像を取り込んだら、(「挿入」→「図」→「画像」)
「画像上で右クリック」→「最背面へ移動」を選択します。

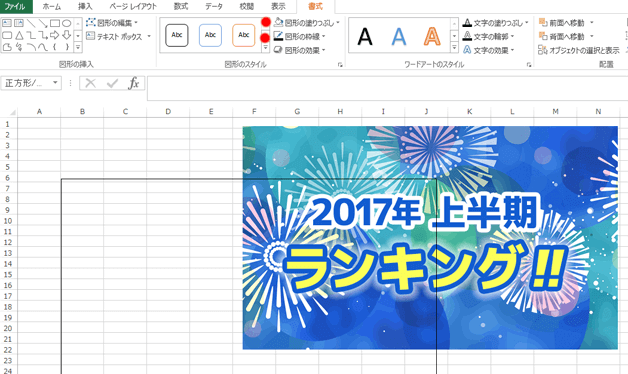
↑このように、さっき作った長方形が前になるようにします。
そして、この黒い枠の中で背景素材の配置を調整します。
(黒枠の中の部分だけ最終的にアイキャッチ画像になるため)
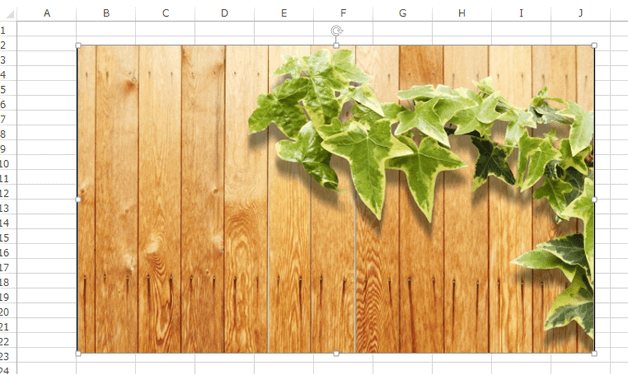
6.トリミングする
トリミングとは…画面の不要な部分を除いて構図を整えること。

配置の調整が終わったら、「画像上で右クリック→トリミング」を行います。

↑黒枠に合わせてトリミング★
これで背景画像の完成です。
これでもう黒枠は使わないので、削除してください。
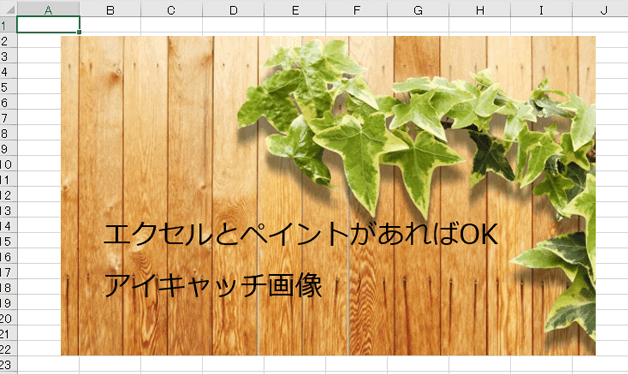
7.文字を入れる

記事と関連したワードを記入します。
(「挿入」→「図」→「図形」→「テキストボックス」)
フォントはかなり重要
アイキャッチ画像を作る上で最も大事なことの1つが「フォント」だと私は思います。

フォントを変えるだけで、大分印象が変わってきます。
元々PCに内蔵されているフォントだけでは、伝えきれないことがあるので、
いくつかお気に入りのフリーフォントを見つけておくのはおすすめです♪

検索すると、色々とでてくるので、ぜひ見つけてみてください♪
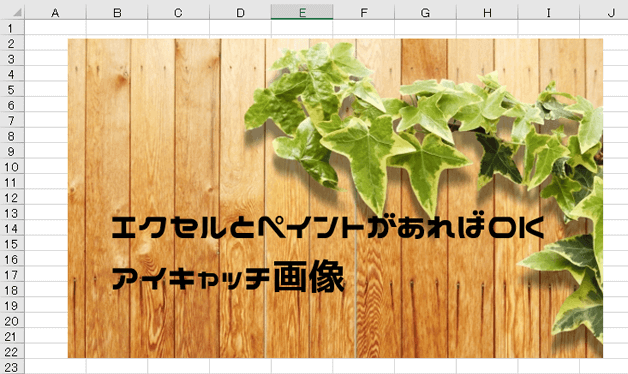
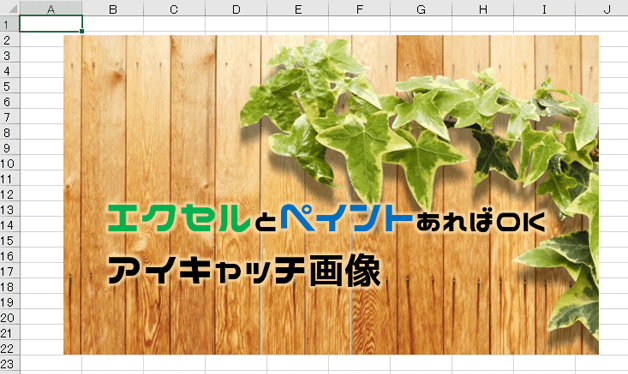
画像完成
細かい調整は好みですが、以下参考になれば♪

この画像で調整したこと
・フォントのサイズを調整
・強調したい言葉があれば文字色を一部だけ変更
・文字が目立つように文字後ろに光彩を追加
・文字は左揃えで読みやすく
目立たせたい文字のサイズを大きくしたり、色を変えたりすることでより強調できます。
エクセルで作成する場合で文字に装飾させたい時は、「影」をつけるよりも「光彩」をつけてあげる方が、簡単にキレイに見せれる(方法の1つ)なと思います。
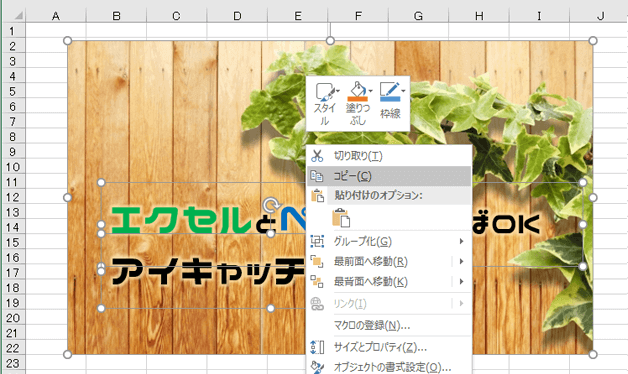
8.作った画像をコピー

画像を作り終えたら、
「背景画像と文字をすべて選択した状態で右クリック」→「コピー」を選択します。
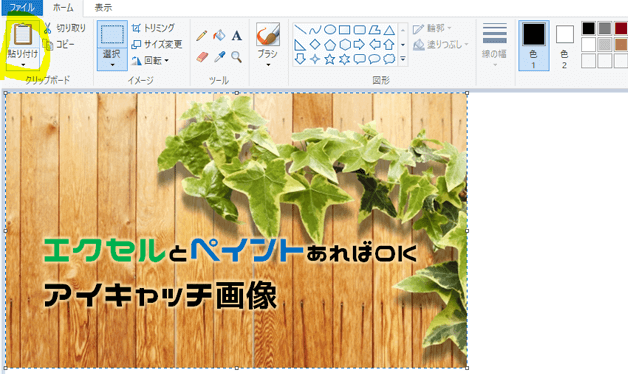
9.ペイントに貼り付け

ペイントを開き、「貼り付け」ボタンをクリック。
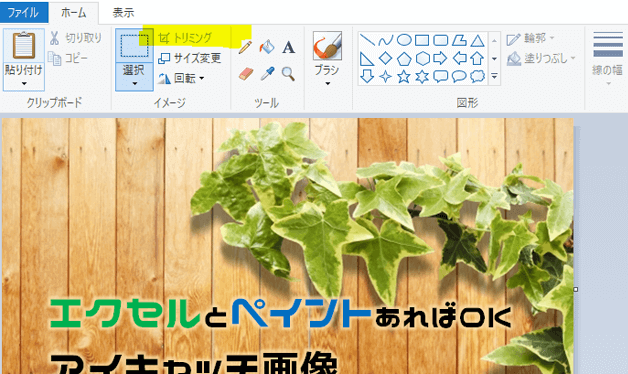
10.トリミングボタンをクリックして完成!

貼り付けた状態のままだと、白い余白が残っているので、
「トリミング」のボタンをクリックして、余白を削除します。
これで、画像が完成するので、「保存(JPEGかPNGがおすすめ)」をして完成です!
お疲れ様でした!
以上で完了です。どうでしたか?
いくつか作ると、すぐ慣れます♪
それにつれて、作成時間はどんどん短縮できるようになるので、たくさんつくってみてください(*^^*)
こちらの記事を、よかったら参考にしてみてください(((o(*゚▽゚*)o)))
◇◇こちらもおすすめ◇◇