◎こんな方におすすめ
【WordPress】TwitterにもFacebookにも使えるアイキャッチ画像のサイズはコレ!というお話♪♪
・Twitterに画像サイズ調整すると他が上手くいかない
・Facebookに画像サイズ調整すると他が上手くいかない
・サイトに画像サイズ調整すると他が上手くいかない
・画像の文字見切れが気になる
◇◇マンガの記事はこちら◇◇
設定・シチュエーション別記事
アイキャッチ画像の適正サイズはなんなのか問題
みなさんは普段書いている記事のアイキャッチのサイズはどうしていますか?
私は今まで「628×374(幅×高さ)」を使って画像を作っていました。
これは、色々なサイトから学ばせてもらったベースのサイズを元に、最終的に私が好きなサイズに調整して、落ちついていました。
でもこの628×374というサイズ、1つ問題が…!
それは、Facebookで綺麗に見せるように決めたサイズだったため、Twitterでは見切れること!!
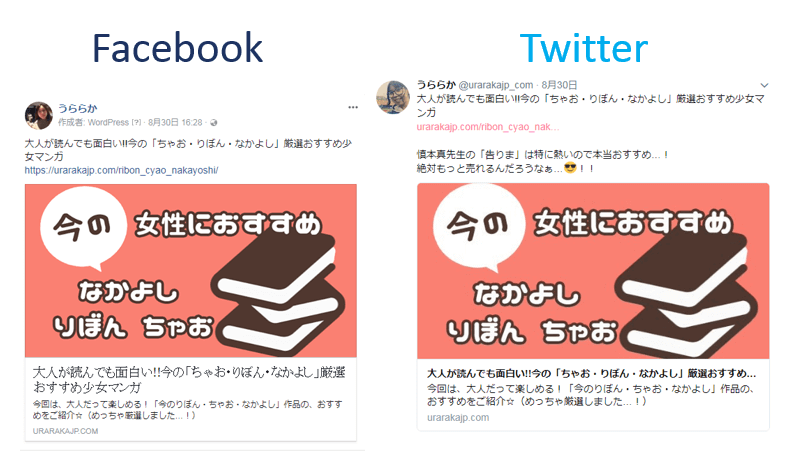
どういうことか、実際に628×374で作ったアイキャッチ画像を見て頂きましょう。
それがこちら!!!

伝わりますでしょうか?
右側のTwitterで表示される画像では、高さが少し足りていなく、見切れているんです…!!
でもこれくらいなら大丈夫!
…と、思ってずっと放置していました(笑)が!!!今更になって、無性に気になってしまい…。
TwitterもFacebookも両方綺麗な見え方をさせたい。
そんな思いから、「最適なサイズを探すか!!!」
と、勝手に燃えて、勝手に模索して(笑)新しいサイズ見つけました。
630×312(幅×高さ)
高さをグッと抑えた仕様にしています。
これは、高さを抑えることで、ファーストビューの情報量を増やすためです。
サイズの違いによるアイキャッチ画像の見え方の比較はこちら


左(上)が新サイズ(630×312)、右(下)が従来サイズ(628×374)です。
新サイズの方が、高さを抑えれています
※スマートフォンからだと伝わりにくいですね(笑)
FacebookとTwitterとの見え方はどうなの?

新サイズでは、画像の見え方はほぼ同じですヽ(=´▽`=)ノやっほ~い!!!
※Google+でも同様の見え方になります。
※スマートフォンで↑の画像を見たら、思いの外伝わりづらかった(笑)のですが、ほぼ同じに見えますのでご安心を。
補足
こちらのサイズ(630×312)、SNSでは綺麗に見えますが、
みなさんが使っているテーマによっては、少しサイトトップでの見え方が変わってきます。

↑私が使っているテーマ(ストーク)だとこのようになり、横幅が少しカットされます。
私はSNS栄えの方を重視しているので、横幅が多少カットされることは問題ありませんが、
もし気になる方がいれば、630×312からお好みに調整してください(*´∀`*)
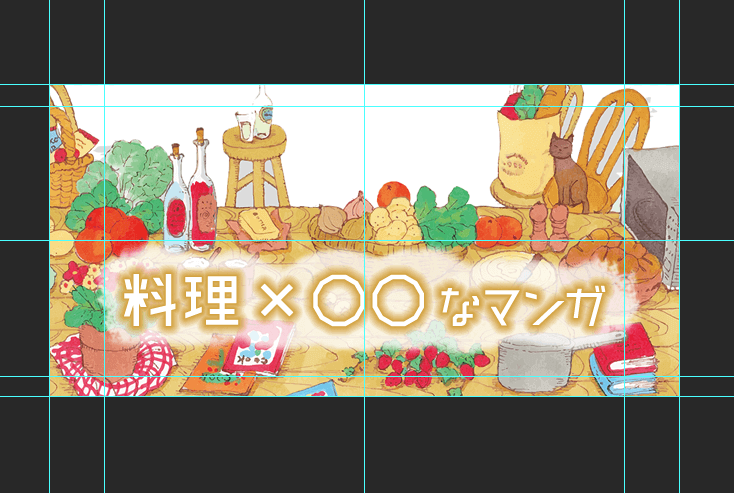
ちなみに私はPhotoshopでこれくらい余白をとっています。

ガイドをひいて、
・上下20pixel
・左右55pixel
余白をとって、画像がサイトトップで見切れても、文字が見切れることのないように調整しています。
まとめ
630×312(幅×高さ)です!
ぜひ使ってみてください(*´∀`*)
併せてこちらの記事もぜひ♪
◇◇マンガの記事はこちら◇◇
設定・シチュエーション別記事