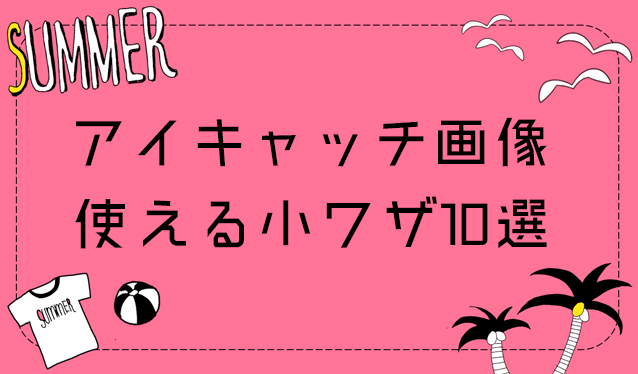
【初心者でも使える!】WordPressアイキャッチ画像の小技10選をご紹介♪♪
◇◇こちらもおすすめ◇◇
設定・シチュエーション別記事
WordPressでブログを書く上で、必要不可欠の作業!
アイキャッチ画像をつくること!
すっごく早く作れることもあれば、すっごく時間がかかることもありませんか?

そして、やったー作れた―((〃≧▽≦〃))!
・・・と思ったら、

素材被ってる…なんこともありますよね\(^o^)/\(^o^)/辛い!
今回は、
例えフリー素材を使ったとしても、
・オリジナルの画像がイイ!
・よりクリック率を上げたい!!
・より興味を引くようにしたい!!!
という方に、
これを知っていると、グンっとアイキャッチ画像が作りやすくなる!
そんな小技達をご紹介していきますヽ(=´▽`=)ノ
…ちなみに、
アイキャッチ画像とは、「記事に紐付ける画像」のことです!

↑ブログ記事に紐付いている、この左側の部分の画像がアイキャッチ画像です★
では、早速ご紹介ヽ(=´▽`=)ノ!
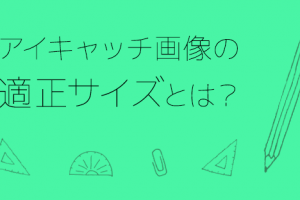
アイキャッチ画像小ワザ1「長方形差し込み」

どうにもネタが思いつかない時に、おすすめなのがこちら!
画像の上に長方形をひくことによって、
文字を設置しやすく、また目立ちやすくできます!
(背景の画像を活かしたければ、
棒の不透明度を80%にすると、うっすら背景も可視化できていいですよ★)
・ぶっちゃけネタがない
・どこに文字を配置していいのかわからない
・背景の色が多く、賑やか
アイキャッチ画像小ワザ2「斜めの横棒を2つ添える」

よく使われるのが、吹き出しをつけて、背景の人物やキャラクターに話させる。手法ですね!
…だけど、たまにある、
吹き出しがどうしても、画像と合わない…。
…という時には、
斜めに線を2本引くのがおすすめ。
まるで喋っているような、問いかけているかのような画像がつくれます♪
・吹き出しが使いたい画像と合わない
・文字の存在を簡単に強調させたい
アイキャッチ画像小ワザ3「文字の横幅を合わせる」

伝えたいことがあるけど、変に長文、何か文字のバランスが悪い!
文字のバランスを考えるのが面倒くさい!
そんなときは、
2行にわけて文字の両端を合わせると全体のバランスがとれて、キレイに見えます!
文字数が違っていても、
文字の間隔を狭めたり、広めてたりして調整すると(カーニング調整)整います♪
・文字のバランスが悪い
・文字のまとまりがイマイチ
アイキャッチ画像小ワザ4「境界線は太めにする」

文字に境界線をつけている方が多いかと思いますが、
境界線のサイズが小さいと、文字を目立たせるための境界線のはずが、その役割を担えていない時があります!
目安としては、
境界線の幅は、文字の幅と「同等より少し小さいくらい」で揃えるとキレイにみえます★
・境界線をつけたのに文字が強調されない
・しれっと文字を目立たせたい
アイキャッチ画像小ワザ5「困ったら英語を入れる!」

アイキャッチ画像をつくってみたのの、妙に空白が目立つ時におすすめなのが、英語(アルファベット)!
英語を余白に入れるだけで、オシャレに見えます!
英語は、商用フリーのフォントも多いので使い勝手抜群!
・あと1つ手を加えたい
・余白が目立つ
アイキャッチ画像小ワザ6「セピア化して情景的に」

思い出や、情景感を出す時は、セピア化するのがおすすめ!
セピア化すると、一気に雰囲気ができます。
・過去に関連したアイキャッチ画像をつくりたい
・古き良き時代を彷彿させたい
アイキャッチ画像小ワザ7「文字色は背景色から」

アイキャッチ画像に必ずといっていいほど、手を加える作業といえば、文字入れ!
特にこだわりがなければ、
背景のベースとなる素材の色からもってくるとまとまりやすいです♪
文字色に背景色をもってきた時は、
境界線などを追加して、文字にも装飾をすると、背景に文字が負けないのでおすすめ♪
・文字の色に迷った
・文字色を白や黒の基本色以外でまとめたい
アイキャッチ画像小ワザ8「2つの素材を合成」

どうにも1つの背景画像だけだと、味気ない、寂しいというときにおすすめなのが合成!

↑これは「バスケ」と「恋愛」を両方伝えたかったので、この2枚を合成しました!
2つの素材を重ねて、上にくる画像の不透明度を下げると、キレイに重なります★
・1つの画像だけだと、伝えたいことが伝わらない
・複数の画像を上手く使いたい
アイキャッチ画像小ワザ9「背景画像が暗い時はシンプルに」

背景の色が強い時は、1色使いでも全然キレイに見えます。
境界線などの、文字の装飾は、ない方がかえってキレイです。
・背景画像の色が濃い
・背景画像の色使いなどまとまっている
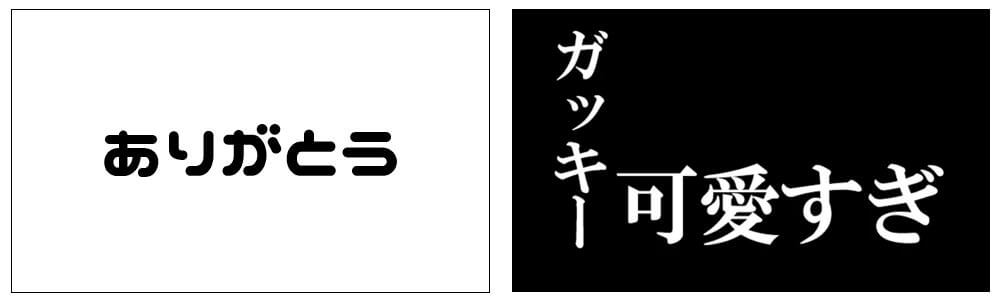
アイキャッチ画像小ワザ10「2色&文字のみ」

これは、もう何も考えたくないときの究極はこちら!
1色だけの背景画像に、文字を配置しただけです。
いわゆるエヴァ風の画像ですね。
たまに使うとインパクトがあるので、おすすめ♪
・もう何も考えたくない
・とにかく時間をかけたくない
普段アイキャッチ画像をつくっている人向けに書いた記事なので、
具体的な操作方法は記載していませんが、もしニーズがあれば補足記事かきますね★
◇◇こちらもおすすめ◇◇
設定・シチュエーション別記事